While working on the Virtual Burly project with Becky Lane, I wanted to try some vignette effects to constrain the view area for the user, and to mask out edge details that were distracting. Although I’ve written some simple shaders in HLSL, I really like the feedback, control and assistance I get from node based shader editors. The shader is the biggest determinant of how color and light are handled in 3d graphics. A “fragment shader” like this one determines what color any pixel on the screen should be. The graphics card uses its massively parallel computing power to determine tens of thousands of pixels simultaneously. For this shader, I wanted to express a kind of fading shadow that gradually obscured the edges of the viewer.

There are a few ways to handle 360 video in a scene. One is to replace the skybox with the rendered video. Another is to have a sphere that is attached to the player-camera. The shader for the sphere displays on the interior faces, and so as the user looks around, the video is projected all around them. I created a capsule-shape that is just inside the sphere, but around the player-camera. The vignette shader was attached to that capsule mesh.
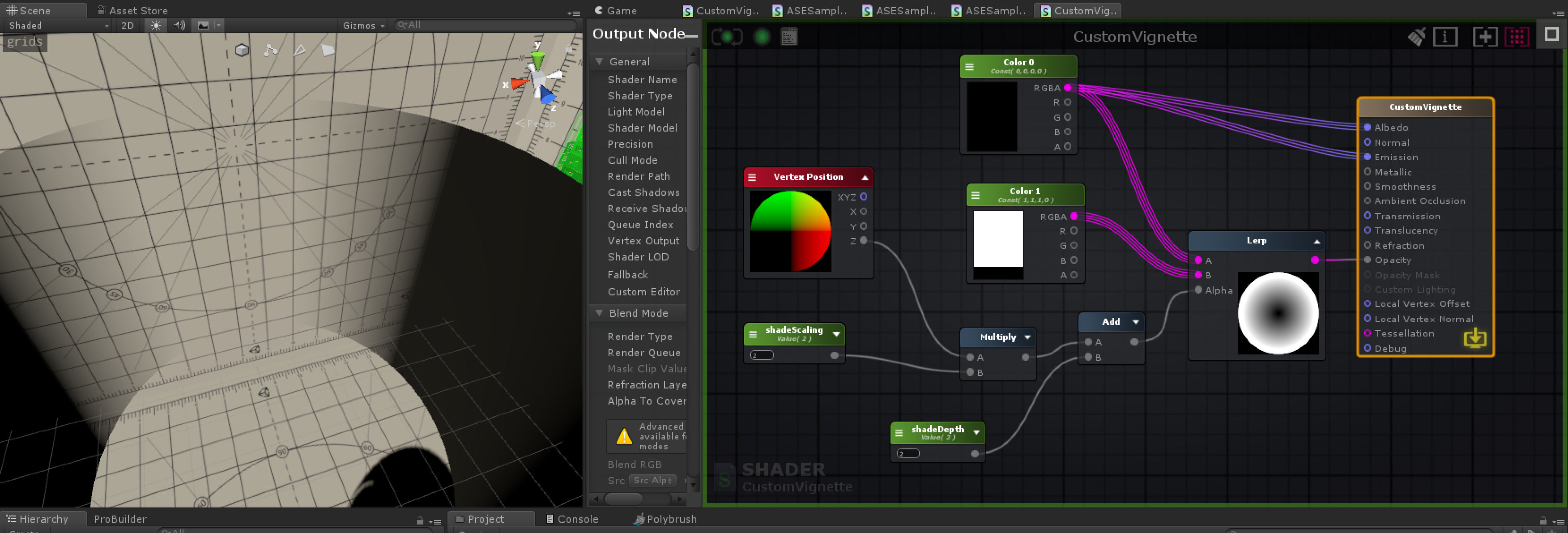
The shader node graph looks kind of complicated, but it’s easier to understand if you start with the output node ( the big one on the right. ) . You can see that the albedo ( color ) and emission ( glow ) are both mapped to the pure black color.
To determine the opacity of any pixel, we will Lerp ( interpolate ) between the white ( solid ) and black ( transparent ) values, based on another calculated value. That value is determined by considering the position of the currently drawn pixel against the underlying mesh vertexes ( the Vertex Position node ), and then multiplying and adding that against some tuning variables. Changing the tuning variables affects how far ‘forward’ on the capsule the fade starts, and also how quickly it fades from dark to light.
I found that a little research about slightly similar shaders plus some experimentation with inputs led me to a satisfying product. In-game, the effect is subtle, but really helps to dispel distractions when listening to the performers.


Recent Comments